A normal email signature is all that most people need, but if you want to pack more information and more design into your emails, then you may want to check out Mail’s support for advanced, HTML-based stationery templates.
In an earlier tutorial, we showed you how to create custom signatures. In this tutorial, we’ll go one step further and show you how to create your very own, custom email stationery using HTML.
In this article, I’m going to share a very simple template using an image from the Chris Writes website plus a single line of text. Along the way I’ll highlight the lines of HTML you’d need to change, in order to add your own text and images, so by the time you complete this tutorial you’ll know how to create custom stationery featuring the text and images of your choice – even if you have no previous experience of writing HTML markup.
STEP 1: Create a Custom Stationery File
The first step is to design the HTML template you want to use for your stationery. There’s several ways to do this, but the easiest is to use an HTML editing package.
Start by creating a new email in the Mail application, which will serve as the basis for our .stationery template. Leave this email blank, and select ‘File,’ followed by ‘Save as Stationery…’

Give your stationery a name (I’m going to use the very imaginative MyStationery) and then click ‘Save’ This saves your new message as a stationery file that you can then edit.
STEP 2: Edit The Stationery File
Mail stores all stationery files in your Mac’s ‘Library’ folder. The catch is that in Lion (OS X 10.7) and higher, Apple hides this folder by default.
To coax the ‘Library’ folder out of hiding, open your Mac’s Finder and hold down the ‘Option’ key on your keyboard while selecting ‘Go’ from the toolbar. You’ll notice that a new ‘Library’ folder has appeared in this menu – give it a click.
Alternatively, you can make the ‘Library’ folder permanently visible, by opening the Finder and selecting ‘Go’ from the toolbar, followed by ‘Home.’ Then, Control-click anywhere in the Finder window and select ‘Show View Options.’

Select the ‘Show Library Folder’ checkbox.

Open the ‘Library’ folder and navigate to:
Containers/com.apple.mail/Data/Library/Application Support/Mail/Stationery/Apple/Contents/Resources/Custom/Contents/Resources.
In this folder, you’ll find your custom stationery file. Control-click the file and select ‘Show Package Contents.’

Drill down into Contents/Resources and you should see three files: content.html, Description.plist, and thumbnail.tiff.

Open the content.html file in a suitable HTML editor. If you don’t have a dedicated HTML editor installed on your computer, then you can use TextEdit by Control-clicking content.html and selecting ‘Open with,’ followed by ‘TextEdit.’
If do choose to edit your HTML in TextEdit, then you’ll need to make a few tweaks to the program’s preferences. In the TextEdit toolbar, select ‘TextEdit,’ followed by ‘Preferences…’
Make sure you have the ‘New Document’ tab selected in the window that appears, then select the ‘Plain text’ radio button.

Next, switch to the ‘Open and Save’ tab and select the ‘Display HTML files as HTML code instead of formatted text’ checkbox.

Exit the ‘Preferences’ window.
Finally, it’s time to start coding! You add HTML to the TextEdit document in exactly the same way you add text to any word processing document. This is the HTML I’m going to use for my custom stationery:
<html>
<body style=”word-wrap: break-word; -webkit-nbsp-mode: space; -webkit-line-break:after-white-space; “>
<span contenteditable=”true” apple-content-name=”body” style=”display: block; “>
Chris Writes Mail Template
</span>
<img src=”https://www.chriswrites.com/wp-content/uploads/Article-12-Mountain-Lion-Icon.jpg”>
</body>
</html>
Here’s the results you’d get from this particular block of HTML:

This works for me, but chances are it’s not exactly what you had in mind for your own stationery! So before I show you how to install and start using this stationery, here’s a quick crash course on how to customise this HTML, to create stationery that works for you.
1. Add your own text
To replace “Chris Writes Mail Template” with your own text, simply edit the following line:
<span contenteditable=”true” apple-content-name=”body” style=”display: block; “>
Chris Writes Mail Template
</span>
For example:
<span contenteditable=”true” apple-content-name=”body” style=”display: block; “>
This is my custom text
</span>
2. Add your own image
This is a bit tricker than adding text, because any images you use have to reside on a web server online rather than locally on your own machine. Fortunately, there’s a few easy (and free) ways of storing images online.
If you have a WordPress-powered website or blog, you can upload the image to your WordPress account. Once it’s uploaded, open your WordPress ‘Media Library’ (the easiest way to do this is by clicking the ‘Add Media’ button). Select the image you want to use, and information about this image will appear in the menu on the left – including the image’s URL. You can then copy/paste this URL into your HTM file. As you can see from the URL, this is the method I’ve used to add the Mountain Lion image to my stationery:
<img src=”https://www.chriswrites.com/wp-content/uploads/Article-12-Mountain-Lion-Icon.jpg“>
But what if you don’t have access to WordPress? Another option is to create a free account with file hosting and sharing service, Dropbox.
To use a Dropbox image in your stationery, log into your Dropbox account and create a new folder by clicking the ‘New Folder…’ icon.

Give this folder a name, and open it. Select the ‘Share this folder…’ icon

Click ‘Create a link’ and this window should update to display a ‘Anyone with the link can view this folder’ message. Note, from this point onwards other people will be able to access this folder, so make sure you don’t put anything private in it!
Find the image you want to use and drag it into the Dropbox window. Once the file has uploaded, click its corresponding ‘Share’ button.

Click ‘Create a link,’ followed by ‘Copy link.’ You now have a link to this publicly-visible image. For me, this link is:
https://www.dropbox.com/s/vmy08rffdugihf3/sierra.png?dl=0
However, due to a quirk of Dropbox this isn’t actually a direct link to the image itself, but a link to a window where you can view the image. If you drop this link into your HTML in its default state, you’re not going to get the results you want, so we need to make some chances to the URL. Start by removing all the letters, numbers and symbols that appear after the file extension:
https://www.dropbox.com/s/vmy08rffdugihf3/sierra.png
Then, add ?raw=1 to the end of the URL:
https://www.dropbox.com/s/vmy08rffdugihf3/sierra.png?raw=1
Now we have our direct link! Add this link (or any other link you want to use) to the image scr part of the HTML, for example:
<img src=”https://www.dropbox.com/s/vmy08rffdugihf3/sierra.png?raw=1″>
STEP 3. Install your Stationery
Regardless of whether you’ve stuck with the original HTML, or tweaked it with your own images and text, the next step is installing this stationery in your Mail client.
This requires you to flick between between Finder and the Mail app:
- Save the changes you’ve made to content.html, and exit TextEdit.
- In‘Finder, back up a few paces so you’re back in the ‘Resources’ folder, and can see your mail.stationery file.
- In the Mail app, create a new message.
- In Finder, double-click your mail.stationery file and, when prompted, click ‘Install.’
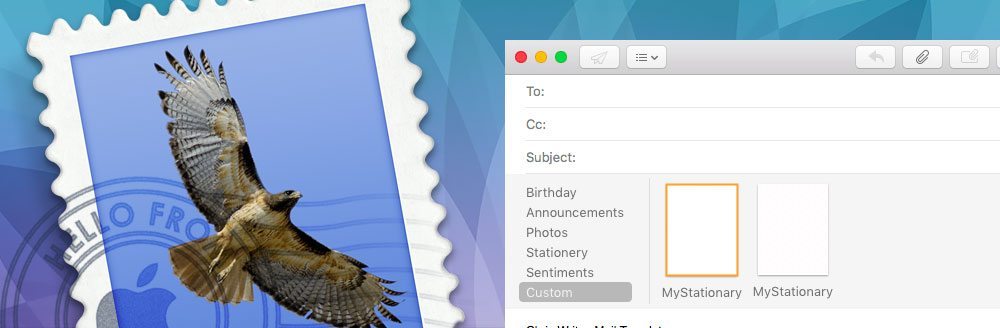
- Switch back to your new Mail message, and you’ll see that a new section has appeared.

Select the ‘Custom’ item in this new menu and double-click the stationery you want to use. Your stationery should now be loaded into your new message.
Note, at the time of writing the stationary feature does seem a bit temperamental on the Sierra beta. If you encounter any issues, then try closing the current message, creating a new email and then re-installing the stationery. If this still doesn’t work, then it may help to exit and re-launch the Mail app.
Before you go
After spending over 20 years working with Macs, both old and new, theres a tool I think would be useful to every Mac owner who is experiencing performance issues.
CleanMyMac is highest rated all-round cleaning app for the Mac, it can quickly diagnose and solve a whole plethora of common (but sometimes tedious to fix) issues at the click of a button. It also just happens to resolve many of the issues covered in the speed up section of this site, so Download CleanMyMac to get your Mac back up to speed today.







Thanks for the great tutorial! However, I cannot find the location for the custom mail templates in MacOS Sierra … Did it change?
Oh, I found it – you are talking about the ‘Library’-folder inside my user’s home folder, not my Mac’s library folder.
Thanks Chris – I searched for hoouurs incl. on the Apple official support and no one (no one!!) really helped except you! Great tutorial!